Let’s face it. No WordPress theme comes exactly the way you want it. Therefore the desire to customize the layout, colors and fonts becomes a daunting task if left with no easy method of making changes. And, as a standard practice, we should preserve the original files of the theme to ensure that it can be updated without overwriting your modifications. Enter the LazyestStylesheet plugin.
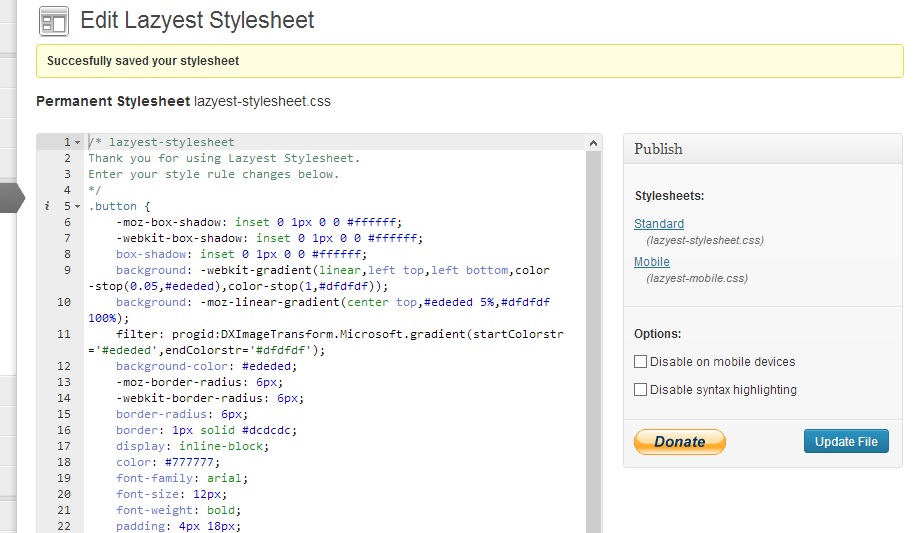
The plugin installs quickly and adds a new item to the Appearance menu subset, LazyestStylesheet. Any CSS you place into the editor should override the theme’s default stylesheet settings since the code inserted loads after everything else. This is not 100% foolproof only because there are times when certain rules need to be specified as !important or have multiple selectors involved. To help decipher those you should use something like Chrome’s Developer Tools.
The editor provides a superb platform for both novice and pro since it actually checks your syntax and indicates possible errors as you go. The interface is simple, basically a blank sheet with numbered lines so you can add your code as needed. All code is colorized automatically and auto-indents to help keep your code looking organized.
I’ve used this plugin for a couple of years now and the major benefits include the big editor space. I hate themes that expect you to place all your custom CSS into a small box in their Options panel. It’s impossible to keep it organized or to review it for mistakes or changes. Perhaps they don’t anticipate you making lots of modifications. But, that kind of thinking doesn’t lend itself to doing theme customization.
Check it out at the WordPress repository: https://wordpress.org/plugins/lazyest-stylesheet/



0 Comments